Свой набор шрифтовых иконок
При оформлении сайта очень удобно использовать шрифтовые иконки. Например при указании контактных данных, очень наглядно поместить перед каждым пунктом, изображение соответствующее способу контактной связи — емейл, телефон или скайп. Или при размещении ссылок на соцсети. При использовании картинок получится много файлов которые будут снижать быстроту загрузки сайта. Конечно можно все картинки объединить в один файл, тогда загрузка ускорится, но гораздо эффективнее использовать такие иконки из шрифтов. Кроме того что они намного меньше весят и быстрее загружаются, можно менять их размер без потери качества.
Есть множество комплектов таких шрифтовых иконок (наверное самый известный это Font Awesome), среди которых можно подобрать нужные именно для вашего проекта. Но что если вам все лишь нужно штук 5 иконок из всего комплекта? Зачем тащить за собой большую кучу неиспользуемых иконок?
Для этого существует сервис Fontello.com. С его помощью можно вытащить из Font Awesome (или других коллекций) только те иконки которые нужны.
В нем собраны все популярные комплекты шрифтов. Вот полный перечень: Fontelico, Font Awesome, Entypo, Typicons, Iconic, Modern Pictograms, Meteocons, MFG Labs, Maki, Zocial, Brandico, Elusive, Linecons, Web Symbols.
Можно собирать свой набор из всех этих шрифтов.

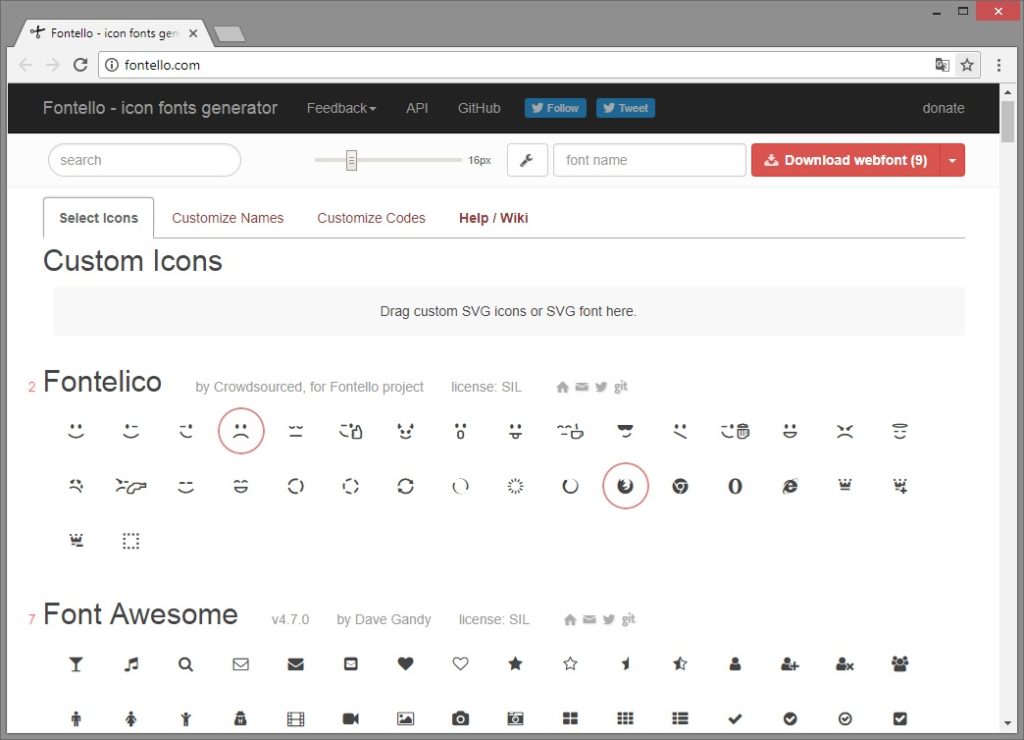
Fontello главная страница
Для того чтобы собрать свою коллекцию иконок, достаточно кликнуть мышкой на понравившейся, она тут же запомнится. И тут же становится активной кнопка скачивания «Download webfont (N)», где N — это количество выбранных иконок.
Кроме всего этого есть возможность добавить собственные иконки в формате SVG.
В архиве готового набора имеются шрифт всех нужных форматов (.eot, .svg, .ttf, woff, woff2), файл demo.html и набор Css под разные случаи.
Для подключения, общем случае, достаточно подключить файл стилей fontello.css к вашему проекту.
Для вставки на странице, например для значка ВК, используется следующий код:
<i class="demo-icon icon-vkontakte"></i>