Open Graph в WordPress — Как задавать вручную
На одном сайте, работающим на вордпрессе, появилась нужда поставить на страницах микроразметку Open Graph.
Я то думал сейчас быстренько загуглю плагин для этого — благо для этого движка всяких разнообразных плагинов хоть ж@пой жуй. Но не тут то было. Статей на эту тему море, плагинов тоже много, но проблема оказалось в том — что все предлагаемые плагины для настройки open graph в wordpress предполагают автоматическую их генерацию. Мне казалось логичным что должна быть возможность ручной правки этих тегов. Ан нет. Все статьи переписывали друг друга и решения были почти одни и те же.
В общем продолжив поиски кое-как наткнулся на плагин который отлично подошел.
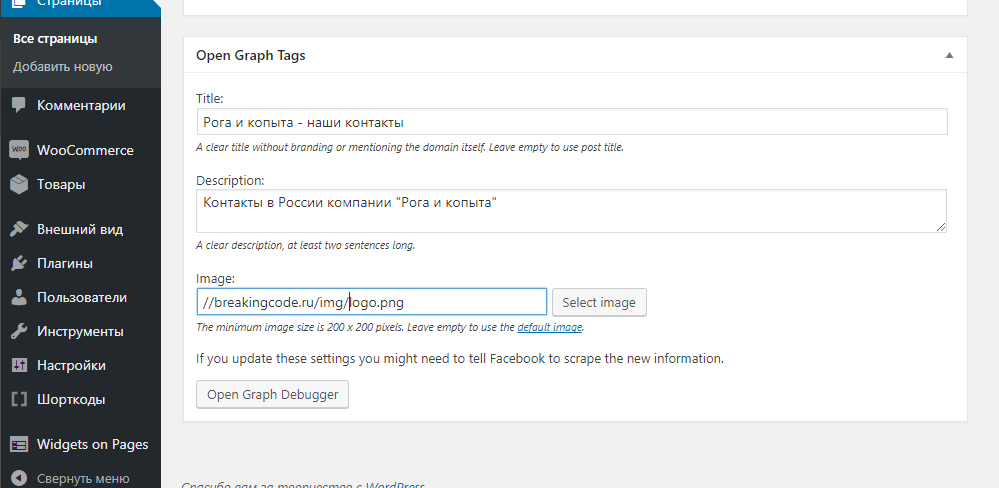
После установки и активации в постах и страницах создаются специальные поля, чтобы задать для каждой записи — og:title, og:description, og:image. Большего и не нужно.

В настройках плагина можно выбрать где именно будет доступны такие поля:
- post (Записи)
- page (Страницы)
- attachment (Вложения)
- product (Товары — в случае если установлен woocomerce)
Так же можно указать OG для главной страницы, либо если главной выбрана специальная страница — то тогда og теги нужно будет указать при ее редактировании.
Ежели кому нужно все-таки автоматически генерировать og теги, тогда вот этот плагин должен подойти:
WP Facebook Open Graph protocol
Или еще лучше, вот код для файла функций активной темы (functions.php). Писал не я, все у себя его публикуют, тоже в статью добавлю чтобы было 🙂
//Добавляем Open Graph в Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Разрешаем добавить Open Graph Meta Info
function og_in_head() {
global $post;
if ( !is_singular()) // Если не запись и не страница
return;
echo '<meta property="fb:admins" content="ВАШ USER ID"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="НАЗВАНИЕ_ВАШЕГО_САЙТА"/>';
if(!has_post_thumbnail( $post->ID )) { // если у записи нет миниатюры - используем изображение по-умолчанию
$default_image="https://breakingcode.ru/image.jpg"; //заменяем ссылку на своё изображение по-умолчанию
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'og_in_head', 5 );
на работоспособность не проверял, но вроде похоже на правду. И строчку
echo ‘<meta property=»fb:admins» content=»ВАШ USER ID»/>’;
в принципе можно удалить.